前回(初心者の為のCSS: 画像の上に文字や画像を重ねる方法 – 前編)はpositionプロパティは使用することで画像や文字を重ねることが出来るということをご説明しました。
absoluteとrelativeは非常に使い勝手は良いですが、慣れるまでは癖が強いために難しく感じてしまうかもしれません。
そこで、後編では予告通りabsoluteとrelativeを利用したレイアウトと、そのまま使えるコードを付けてご紹介します。
ブログのサムネイル付き記事一覧、ECサイトの商品一覧などで使用できるような汎用性の高いレイアウトをご用意したので幅広いシーンで利用が可能です。
是非色々なコードを試して、オリジナルレイアウト作成にチャレンジしてみてください。
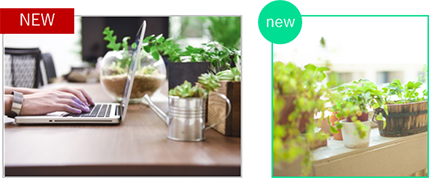
「NEW」アイコンをつける

新着記事や、新商品などに着けるとアイキャッチとして有効です。
“new_icon”のクラスで分岐させることができるため、Wordpressで使用している方はphpに新着アイコン表示期間を判定するループを作成しクラスのつけ外しを自動化させると楽かもしれません。
四角いNEWアイコン

width: 200px;
height:130px;
border: 1px solid #ccc;
position: relative;
}
.new_icon:after{
position: absolute;
content: “NEW”;
top:-10px;
left: -5px;
background:#C00000;
color: #fff;
padding: 2px 15px;
}
.p_box img{
width: 100%;
}
<img src=”sample_img.jpg” alt=””>
</div>
丸いNEWアイコン

width: 200px;
height:130px;
border: 1px solid #00DE94;
position: relative;
}
.new_icon:after{
position: absolute;
content: “new”;
top:-10px;
left: -10px;
background:#00DE94;
border-radius: 50%;
color: #fff;
padding: 10px 5px;
}
.p_box img{
width: 100%;
}
<img src=”sample_img.jpg” alt=””>
</div>
「詳しく見る」アイコンをつける
 トップページからのカテゴリ分類や、特集ページからの誘導用によく見られます。
トップページからのカテゴリ分類や、特集ページからの誘導用によく見られます。
CSSで文字を入れるため1行を修正することで適用している全箇所を修正することが可能です。
右下に「more」アイコンをつける

width: 200px;
height:130px;
border: 1px solid #ccc;
position: relative;
}
.more_icon:after{
position: absolute;
content: “more”;
bottom: 0;
right: 0;
background:#333;
color: #fff;
padding: 5px 15px;
}
.p_box img{
width: 100%;
}
<img src=”sample_img.jpg” alt=””>
</div>
右下に丸い矢印アイコンをつける

width: 200px;
height:130px;
border: 1px solid #777;
border-radius: 10px;
position: relative;
}
.more_icon:after{
position: absolute;
content: “\003e”;
font-size:10px;
bottom: 3px;
right: 3px;
border-radius: 50%;
background:#555;
color: #fff;
font-weight: bold;
padding: 10px 13px;
}
.p_box img{
width: 100%;
}
<img src=”sample_img.jpg” alt=””>
</div>
右下に「詳しく見る」アイコンをつける

width: 200px;
height:130px;
position: relative;
}
.more_icon:after{
position: absolute;
content: “> 詳しく見る”;
font-size:10px;
bottom: 3px;
right: 3px;
background:#fff;
color:#BF9000;
font-weight: bold;
padding: 10px 15px;
}
.p_box img{
width: 100%;
}
<img src=”sample_img.jpg” alt=””>
</div>
カテゴリ名やタイトルを掲載する

記事一覧や商品一覧ページでよく見られます。
サムネイルや商品画像に被せることで、より記事や商品と画像を結び付きやすくすることができます。
カテゴリ名とタイトルを画像の上に表示させる

width: 200px;
height: 130px;
border: 1px solid #777;
position: relative;
}
.p_box li{
position: absolute;
background:rgba(10,10,10,0.80);
color: #fff;
padding: 10px ;
}
.p_box .tag_area{
font-size:8px;
top: 10px;
left: 0;
}
.p_box .title_area{
width: calc(100% – 20px);
font-size:12px;
bottom: 0;
left: 0;
}
.p_box img{
width: 100%;
}
<img src=”sample_img.jpg” alt=””>
<ul>
<li class=”tag_area”>CSS</li>
<li class=”title_area”>初心者の為のCSS:2017年流行レイアウト15選+テンプレート付き</li>
</ul>
</div>
番外編:「セール」や「割引」アイコンをつける

商品に期間限定やタイムセールなど一時的に割引になる際にはCSSで装飾をすることで画像一つ一つを編集しなくて済むため非常に作業が楽になります。
割引価格を表示させる

width: 200px;
height: 130px;
border: 1px solid #777;
position: relative;
}
.p_box img{
width: 100%;
}
.p_box div{
position: absolute;
bottom: 5px;
right: 5px;
min-width: 35px;
background:#FF3300;
color:#fff;
font-size:12px;
padding: 10px;
text-align: center;
}
.p_box div span{
font-size: 24px;
font-weight: bold;
margin-right: 5px;
}
.p_box div:after{
content: “\Aoff”;
white-space: pre ;
}
<img src=”sample_img.jpg” alt=””>
<div><span>10</span>%</div>
</div>
タイムセールアイコンをつける

width: 200px;
height: 130px;
border: 1px solid #777;
position: relative;
}
.p_box img{
width: 100%;
}
.p_box:after{
position: absolute;
top: 0;
left: 0;
content: url(“./sale_icon.png”);
}
<img src=”sample_img.jpg” alt=””>
</div>
まとめ
今回はよく見るレイアウトを中心にご紹介しました。
冒頭でも記載した通り、absoluteとrelativeを使いこなせるようになると格段に表現の幅が広がります。
是非色々なレイアウトを試してみてくださいね。
次回の「初心者の為のCSS」はグローバルナビゲーションメニューを横並びにする方法についてをご紹介します。
→ 初心者の為のCSS:コピペでOK!横並びナビメニュー10選




