div要素の役割と属性
divは、headerやfooterなどの役割を持った要素と違い、自由に使用できる要素です。
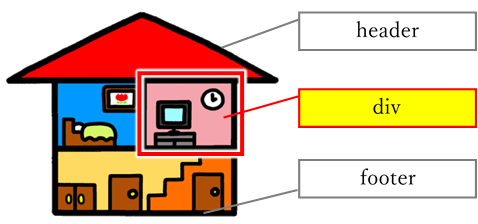
一軒家で例えるとすれば、headerは屋根、footerは床、divは機能が割り当てられていない自由に使える空き部屋です。

divで区切った要素は自由に使用出来るため、幅広い用途で使用されます。
ただし、divは通常の状態ではブロック要素のため、要素ごとに改行されてしまい横並びにすることはできません。
そこで今回はCSSを使ってdiv要素を横に並べる方法をご紹介します。
div要素を横並びにする
要素を横並びにする方法はいくつかありますが、今回は以下の2つのプロパティで設定をしてみます。
1. floatで横並び
floatは指定された要素を左または右に寄せて配置するプロパティです。floatに続く要素はその隣に回りこむようにレイアウトされます。
その効果を利用して横並びを行います。
divを横並びにする方法は下記の通りです。
float:left;
width:150px;
height:150px;
}
.clearfix::after {
content: “”;
display: table;
clear: both;
}
floatを使用する場合はfloatの解除として親要素にclearfixを与えましょう。
floatを解除しておかないと続く要素がfloatの裏に潜り込んでしまい見えなくなってしまいます。
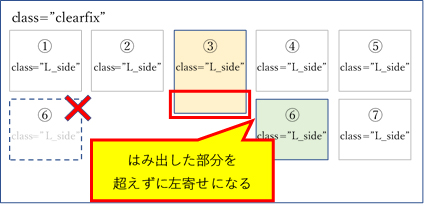
また、floatで横並びを行う場合は前述のように要素を回り込むように配置してしまうため、前の行で高さが違う要素があるとはみ出した部分を超えずに配置されることになります。

その場合は行ごとの要素の高さを揃える、他のプロパティで横並びをするなど、なんらかの対処が必要になります。
【floatにおすすめのレイアウト】
・グローバルメニューのような横並び一列が前提の場合
・メインコンテンツとサイドバーを横並びにする場合
2. display:inline-blockで横並び
divは通常はブロック要素です。ブロック要素は要素ごとに改行されてしまうため、サイズを指定しても縦に並んでしまいます。
それを解決するプロパティがinline-blockです。
inline-blockにすると、インライン要素の特徴を引き継いで改行がなくなる上に、ブロック要素としても取り扱いできる非常に使い勝手が良いプロパティです。
divを横並びにする方法は下記の通りです。
display:inline-block;
width:150px;
height:150px;
}
floatと違い解除が不要なためコードを短くすることが出来たり、「回り込み」の機能を使用していないため高さが違う要素があった場合もレイアウトをきれいに揃えられたりできます。

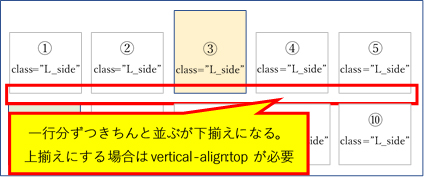
ただし、標準設定ではベースライン揃え、つまり下揃えになってしまっているため上揃えに修正をしたり、インライン要素になってしまっているためHTML入力時の改行をすると要素の隣に余白ができてしまったり、万能という訳ではありません。
【display:inline-blockにおすすめのレイアウト】
・記事や商品などの一覧
・複数行にわたって要素を並べる場合
それぞれのプロパティにあった使い方があるため、機能の特徴などを見ながら色々と試してみてくださいね。
★★ よろしければこちらもどうぞ ★★
marginとpaddingの違いと使い方
absoluteとrelative 【 前編 】





