今回は記事に動画を埋め込んだ場合の、動画に任意のサムネイル(動画再生前に表示させておく画像)を設定する方法についてご紹介します。

WordPressの「メディアを追加(embed)」ではサムネイル設定できない
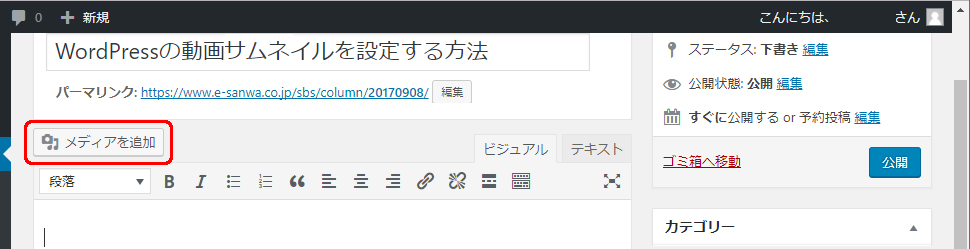
WordPressの場合、[メディアを追加]から、画像や動画を簡単に投稿できるようになっています。

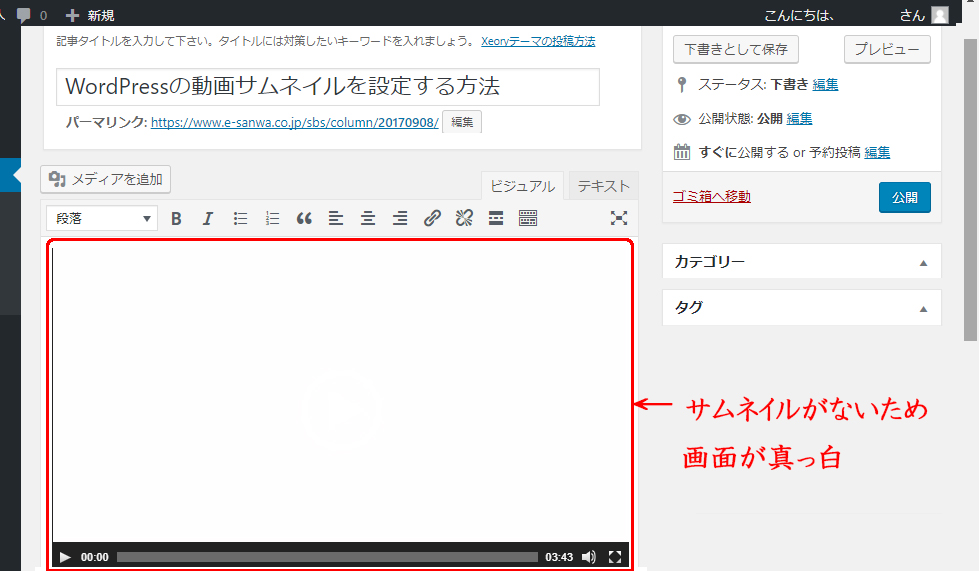
ただし、この方法だとメディアを挿入でもURLから挿入を選んでも動画に好きなサムネイルを設定することができません。


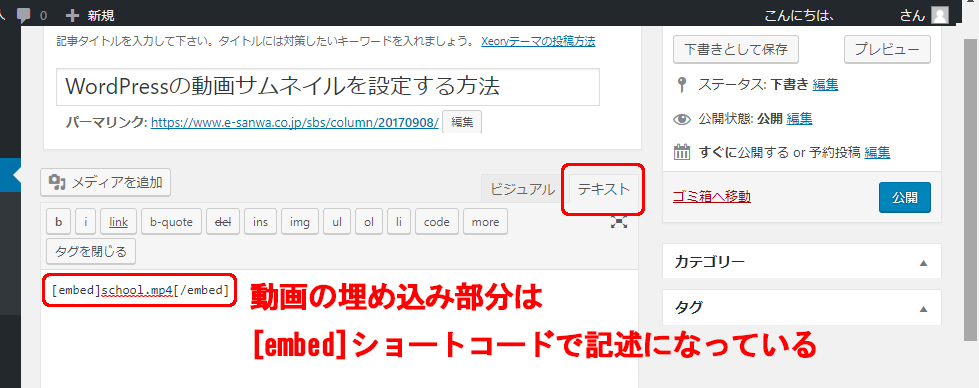
メディアを追加でテキストタブに切り替えると[ embed ]ショートコードが設定されていますが、[ embed ]ショートコードでは高さと幅のプロパティしかありません。
「メディアを追加」からは動画の挿入は簡単に行えますが、サムネイルの設定は行えないようです。
Videoショートコードのposter(ポスター)プロパティで設定する
「メディアを追加」ボタンからは設定できませんが、代わりにVideoショートコードのposter(ポスター)プロパティを使うことでサムネイルを任意の画像に変更することができます。
※動画と画像は事前にメディアや任意のフォルダにアップロードしておきます。

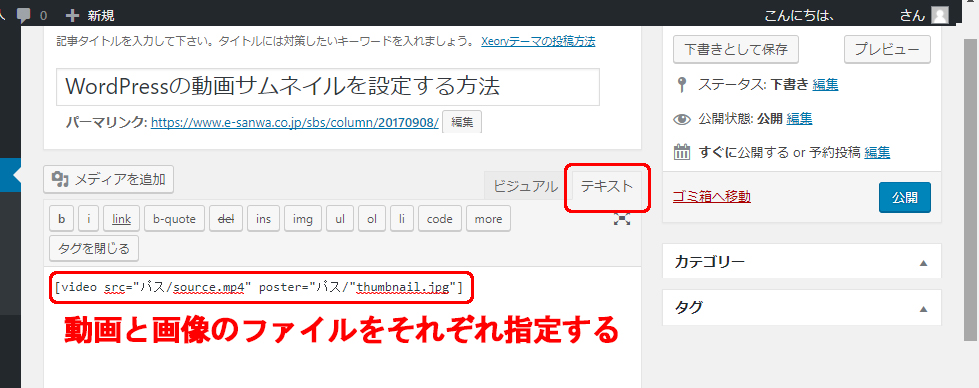
テキストタブに切り替えて下記の通り入力します。
[video src="パス/source.mp4" poster="パス/thumbnail.jpg"]
srcプロパティ:事前に用意した動画のアドレス
posterプロパティ:設定したい画像のアドレス
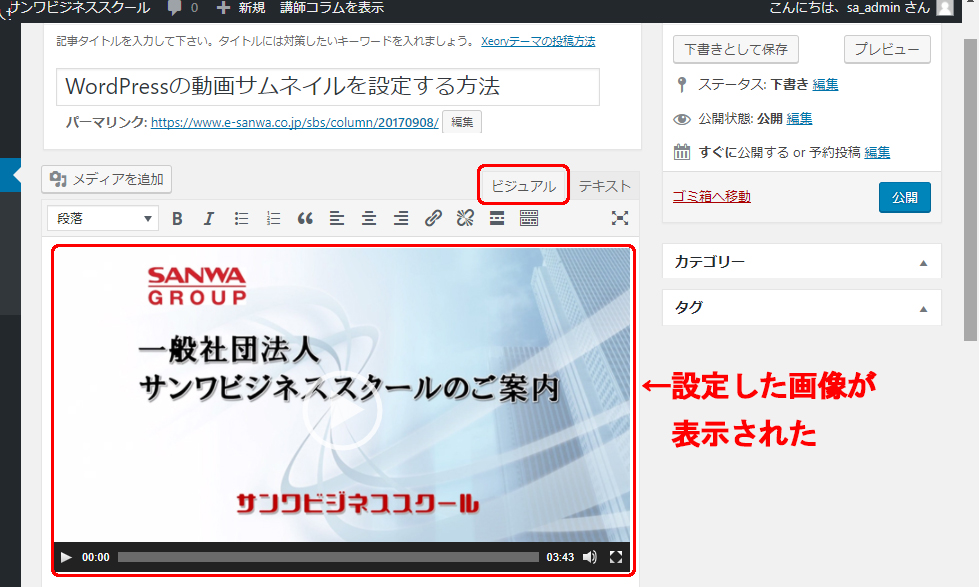
ビジュアルタブに戻して画像が反映されたか確認しておきましょう。

設定が完了したらいつも通り「公開」ボタンから投稿することができます。
文字や画像だけでなく、動画も使うことでアピール力が増えますので試してみてくださいね。