はじめに
今回からCSSプロパティの中でも配置について設定が行えるpositionについて前後編に分けて解説していきます。
様々なシーンで活用できる設定のため、使いこなすことが出来れば、より洗練されたホームページを作ることができるようになります。
それでは早速positionの基本の動きから見ていきましょう。
positionって何?
positionは前述の通り要素の配置に関して制御が可能になるプロパティです。
このプロパティでは

- その要素が本来ある位置を基準とする方法 (相対位置)
- 直接配置場所を設定して配置する方法 (絶対位置)
を選ぶことが出来ます。
具体的な位置はtop、right、bottom、leftプロパティを組み合わせて指定します。
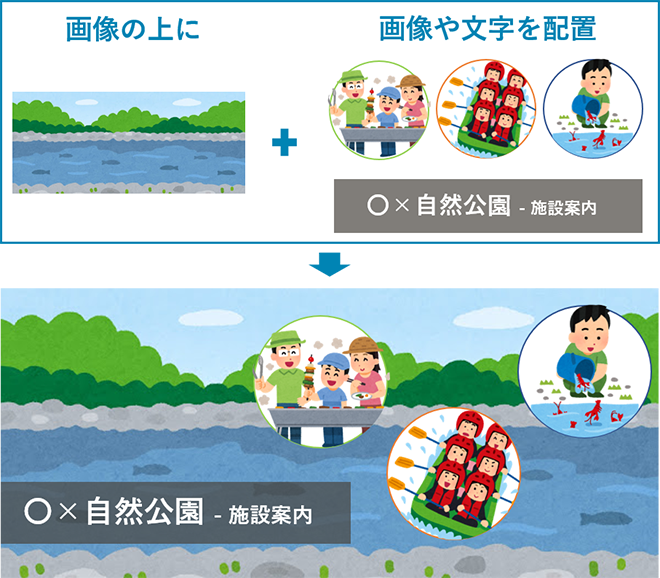
position プロパティを使用すると、画像と画像を重ねたり、画像と文字を重ねたり、ということが簡単にできるようになります。

画像編集ツールが使用できる方は画像を加工してしまえば簡単ですが、画像の一部分だけの変更が頻繁にある場合や、画像をリンクボタンに設定する場合CSS で表現するとメンテナンスを容易にすることができます。また、CSSで画像の上に表示されているテキストは検索エンジンが認識してくれるので SEO 効果が期待できるというメリットがあります。
positionプロパティの値の種類、意味
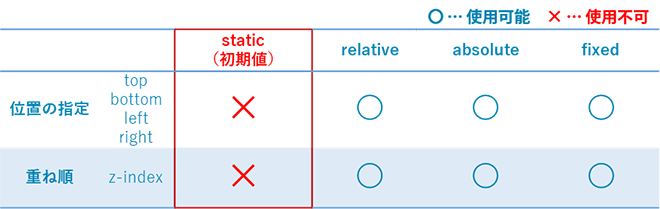
static(初期値)
何も指定しない場合の初期値。
レスポンシブなど、プロパティを初期化が必要な場合に使用します。
この値のときは、
位置を指定するtop、bottom、left、right
重ね順を指定するz-index
は適用されません。

位置や重ね順を変更する場合はstatic以外を指定する必要があります。
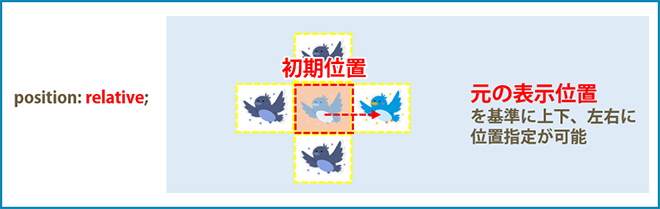
relative
相対位置への配置が指定されます。
初期配置を基準に上下左右に移動させることができます。

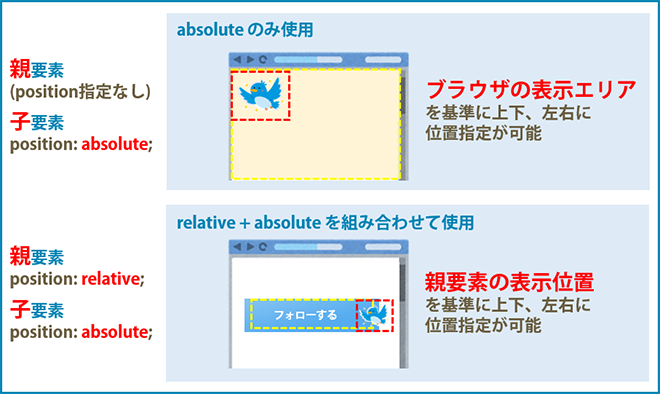
absolute
親要素を基準に絶対位置への配置が指定されます。
親要素にpositionが指定されていないとブラウザが基準値になりますが、親要素にstatic以外が指定されている場合は親要素を基準に配置を指定することができます。

■ 親要素がstatic(positionを指定しない)の場合
→ ブラウザ表示エリアが基準位置
■ 親要素がstatic以外の場合
→ 親要素が基準位置
画像や文字を重ねる場合は親要素をrelative、子要素にabsoluteを指定して重なりを表現することが可能です。

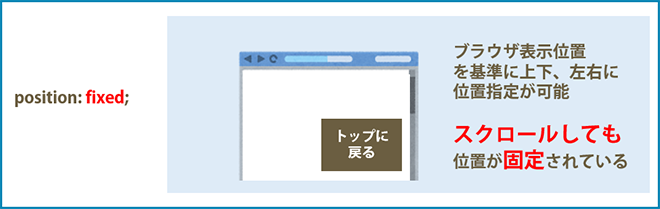
fixed
ブラウザの表示エリアを基準にした絶対位置への配置が指定されます。
fixedで指定した場合、スクロールしても位置が変わりません。

このプロパティが使用される代表的な例としては
- グローバルナビゲーションメニュー(メインメニュー)
- ページの一行目に戻るための「一番上(トップ)に戻る」ボタン
- サイドメニュー、ブログカテゴリやタグの一覧、広告エリア
などです。
縦に長いページでも常に同じ位置に固定することができるため、特にメニュー項目などの案内パーツへの設定がよく見られます。
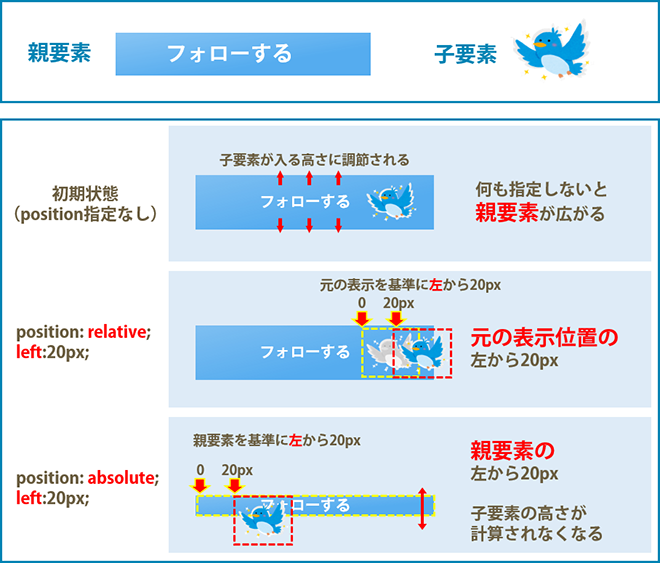
relativeとabsoluteの動きの違い
relativeとabsoluteはその動きの特性から対で説明されます。
それぞれのプロパティで「left : 20px」を指定した場合の違いを見てみましょう。
※子要素がabsoluteの場合は親要素をrelativeに設定しています。

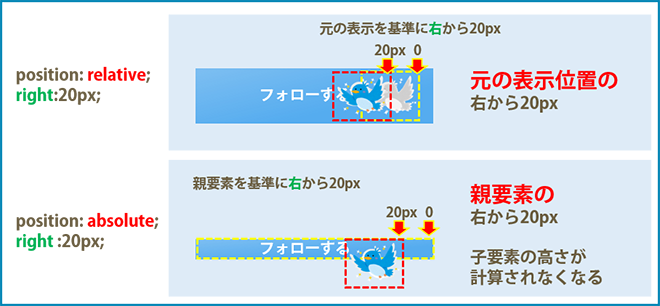
【補足】
上の例では左側を基準にしていますが、プロパティで上、下、右を基準にすることも可能です。
右が基準になる場合はこの様に移動します。

まとめ
今回はpositionプロパティの概要についてでした。
慣れるまでは少し混乱してしまうかもしれませんが、配置に関する重要なプロパティなので理解しておいて損にはなりません。
使いこなせるようになると自由度が上がりホームページのクオリティが一気に上がりますので是非色々と試してみてくださいね。
後編では今回の内容をもとにコピペで使用できるコードをご紹介していきます。
初心者の為のCSS: 画像の上に文字や画像を重ねる方法 – 後編





